ずっとiPhoneを使っててAndroidについて無知だったので最近Androidを触っています。今更ながら様々なサービスのiPhoneアプリ版とAndroidアプリ版を実際に触って比較しています。
そこで自分がiPhoneとAndroidの両プラットフォームでアプリを作るとしたらどのように作るべきなんだろうと気になりました。両者でそもそも設計思想が違うからといって、完全にUIを分けた作りにしようとするとiPhoneについてもAndroidについても熟知している必要があり作業量的にも時間的にも厳しいように思ったので、まずはどちらか一方で最適化したデザインで作るべきだろうと思いました。
その例として『instagram』を簡単に比べてみました。instagramは2010年10月にiPhoneアプリがリリースされ、Android版については2012年4月までリリースされていません。そしてAndroid版についてもiPhone版をベースに作られておりほぼ同じデザインです。そんなinstagramのアプリを比較すれば、本当に最低限で必須なプラットフォームの違いがわかるのではと考えました。

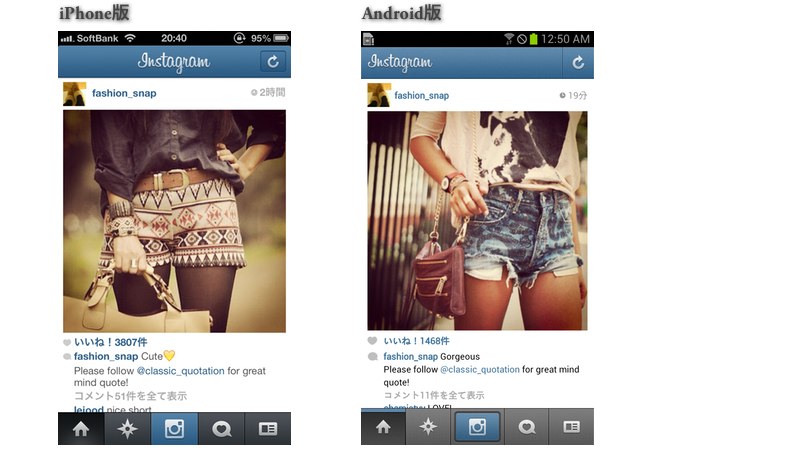
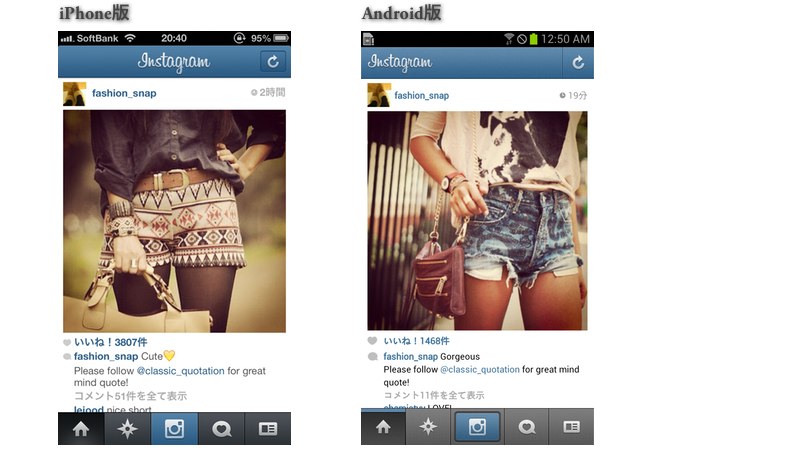
↑タイムラインの比較。ほぼ同じ。iPhone向けのロゴが中央で、Androidは左寄せ。

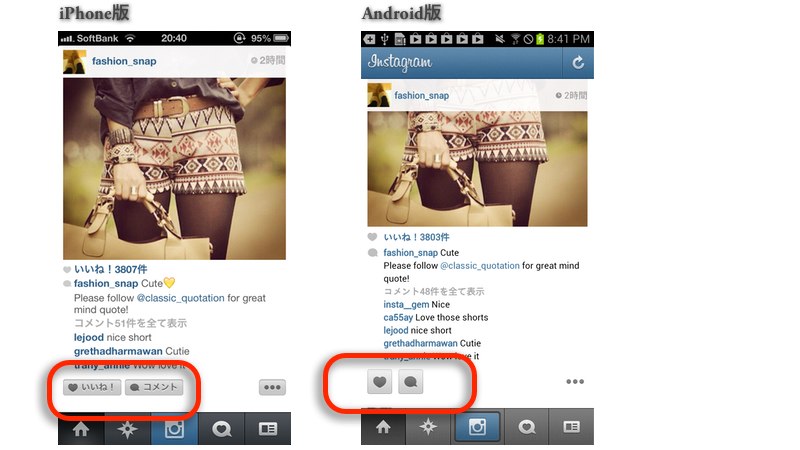
↑しかし『いいね』『コメント』ボタンの違いが気になった。iPhoneに比べてAndroidは小さいボタンが押しにくいためか、いいねとコメントのボタンの画像が大きくなってます。

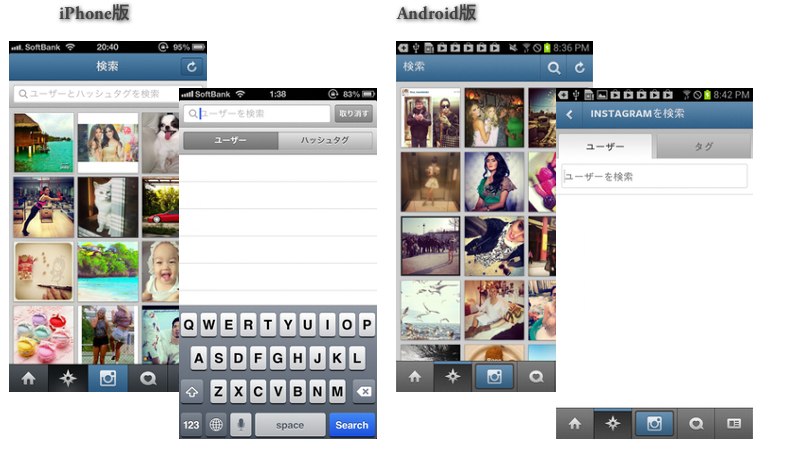
↑人気の写真のタブの検索フォームの違い。iPhoneでは検索フォームをタッチするとニュッと画面が変わって検索画面に変更するのに対して、Android版は検索フォームのかわりにボタンになっていて、上部のバーの更新ボタンに横に設置されていました。
などなど、上部のメニュー表示が基本なAndroid端末でも下部メニュー表示など徹底してiPhone基準な感じのinstagramでも、Android版での細かい変更点があることがわかりました。iPhone版と比較すると、最低限のAndroidのルールと、Android端末でのタップしやすさを考慮しているという感じでしょうか。
なお、思想の違いや他の多くのアプリのUIの違い等、iOSアプリとAndroidアプリの違いを大局的にまとめたものについては下記の記事が参考になりました。
・同じサービスで比較!iPhoneアプリとAndroidアプリのUI設計の違い
・“iPhone・AndroidアプリのUI・挙動はどこが違う?” ~LDNReaderで徹底検証
iPhoneアプリとAndroidアプリのUIの違い、instagramの場合